注文完了画面にカートページで入力された内容を表示させたい
Step 1:
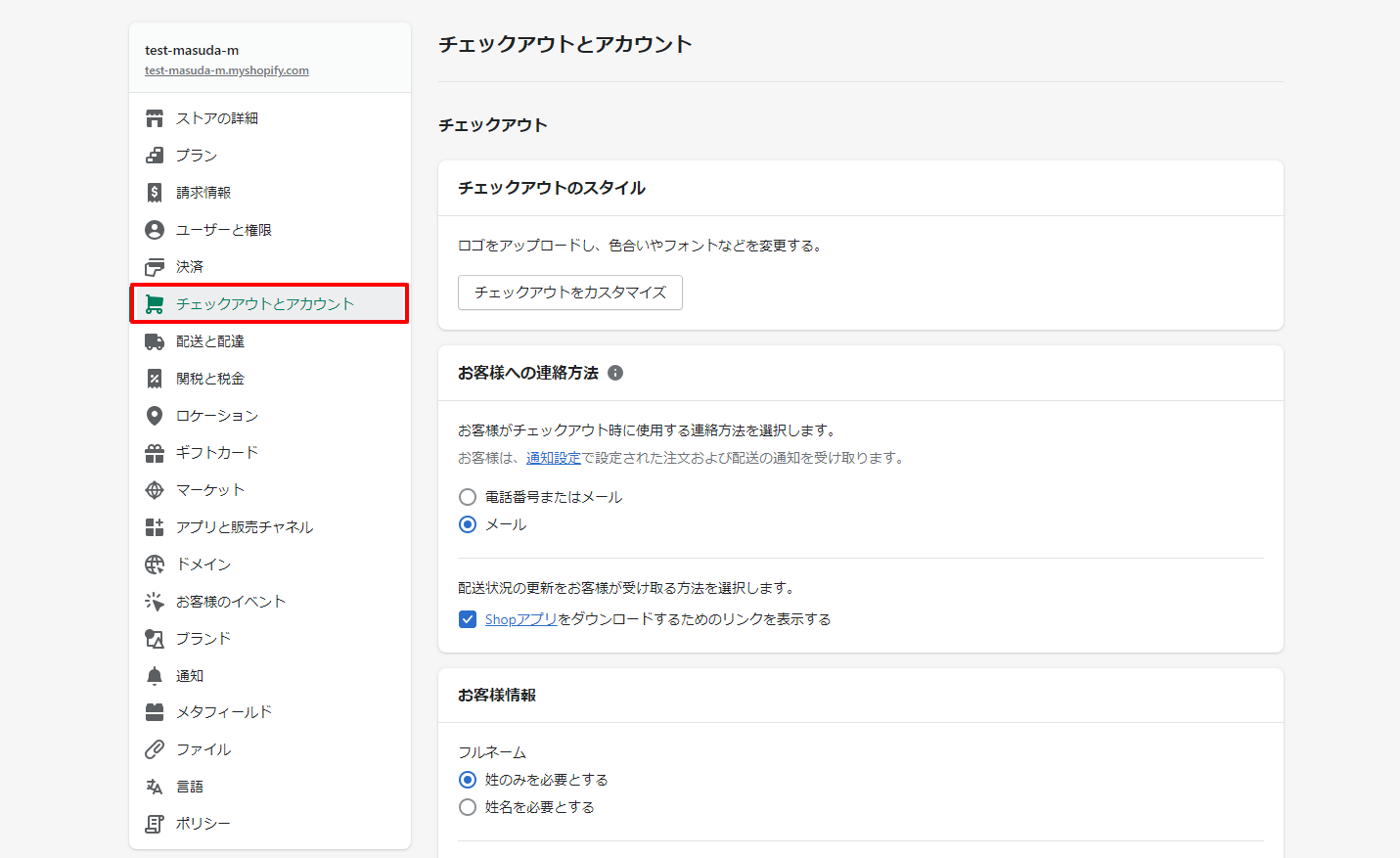
Shopify管理画面「設定」より、「チェックアウトとアカウント」を押下する。
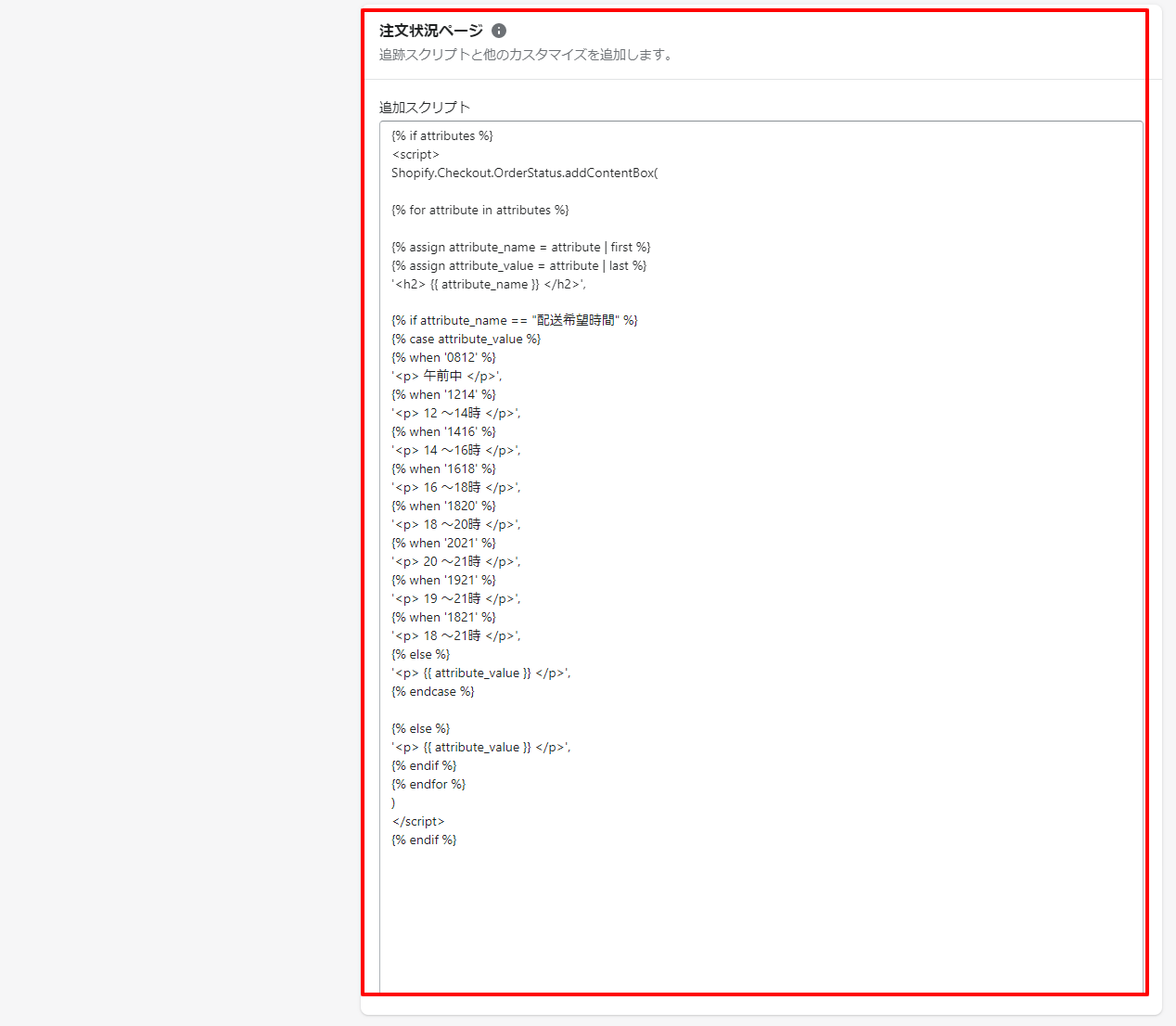
そして、「注文状況ページ」内に下記コードを貼り付けし、「保存」を押下する。


{% if attributes %}
<script>
Shopify.Checkout.OrderStatus.addContentBox(
{% for attribute in attributes %}
{% assign attribute_name = attribute | first %}
{% assign attribute_value = attribute | last %}
'<h2> {{ attribute_name }} </h2>',
{% if attribute_name == "配送希望時間" %}
{% case attribute_value %}
{% when '0812' %}
'<p> 午前中 </p>',
{% when '1214' %}
'<p> 12 ~14時 </p>',
{% when '1416' %}
'<p> 14 ~16時 </p>',
{% when '1618' %}
'<p> 16 ~18時 </p>',
{% when '1820' %}
'<p> 18 ~20時 </p>',
{% when '2021' %}
'<p> 20 ~21時 </p>',
{% when '1921' %}
'<p> 19 ~21時 </p>',
{% when '1821' %}
'<p> 18 ~21時 </p>',
{% else %}
'<p> {{ attribute_value }} </p>',
{% endcase %}
{% else %}
'<p> {{ attribute_value }} </p>',
{% endif %}
{% endfor %}
)
</script>
{% endif %}
Step 2:
お客様が入力した日時指定が、注文完了画面で表示されます。

「フォーム機能」で設定した内容を日本語に変更する場合
※ご利用状況に応じてご参照ください。
Step1のコードでは注文完了画面ではフォーム機能のテキストが英語(管理ID)にて表示されます。
これをフォームタイトルの名称(日本語)に変更する方法をご説明させていただきます。
変更箇所:
'<h2> {{ attribute_name }} </h2>',
↓↓↓↓↓↓↓↓↓↓↓↓↓
'<h3> {{ attribute_name | replace:"管理IDを記入","任意のテキストを記入" }} </h3>',
コードの内容としては「管理IDを記入に配送&注文サポーターのアンケートにある管理IDを設定することで、”任意のテキストを記入”という文言に変更する」というものになっております。
また「任意のテキストを記入」は、内容に合わせてご自由に変更いただければと思います。
{% if attributes %}
<script>
Shopify.Checkout.OrderStatus.addContentBox(
{% for attribute in attributes %}
{% assign attribute_name = attribute | first %}
{% assign attribute_value = attribute | last %}
'<h3> {{ attribute_name | replace:"管理IDを記入","任意のテキストを記入" }} </h3>',
{% if attribute_name == "配送希望時間" %}
{% case attribute_value %}
{% when '0812' %}
'<p> 午前中 </p>',
{% when '1214' %}
'<p> 12 ~14時 </p>',
{% when '1416' %}
'<p> 14 ~16時 </p>',
{% when '1618' %}
'<p> 16 ~18時 </p>',
{% when '1820' %}
'<p> 18 ~20時 </p>',
{% when '2021' %}
'<p> 20 ~21時 </p>',
{% when '1921' %}
'<p> 19 ~21時 </p>',
{% when '1821' %}
'<p> 18 ~21時 </p>',
{% else %}
'<p> {{ attribute_value }} </p>',
{% endcase %}
{% else %}
'<p> {{ attribute_value }} </p>',
{% endif %}
{% endfor %}
)
</script>
{% endif %}
例)管理IDを記入という箇所にmanageID、任意のテキストを記入という箇所にフォームタイトルを設定することで注文完了画面に
'<h3> {{ attribute_name | replace:"管理IDを記入","任意のテキストを記入" }} </h3>',
他にご不明点がございましたら、下記ボタンより問い合わせをお願いいたします。